Đồng bộ hóa mã nguồn trên Hosting với Github tự động
January 19, 2024
Tôi có một vài mã nguồn cho dự án nhỏ được lưu trữ trên share hosting (HostGator, Bluehost…). Mỗi lần muốn chỉnh sửa mã nguồn tôi sửa file trên local, sau đó sử dụng FTP client (Flash FXP, FileZilla, WinSCP) để upload lên hosting. Điều này vẫn ổn sau nhiều năm dù có một số bất cập trong việc quản lý mã nguồn:
- Khi sửa nhiều file trên local, việc up lên hosting khá vất vả khi phải chọn lựa từng file đã chỉnh sửa để up lên
- Việc upload overwrite khiến mất các phiên bản cũ nếu mã nguồn mới phát sinh lỗi
- Khó khăn trong việc di chuyển mã nguồn tới các hosting khác
- Không thể quản lý phiên bản khi một nhóm cùng phát triển mã nguồn
Github sinh ra để giải quyết các vấn đề trên. Và cũng có nhiều dịch vụ giúp bạn deploy mã nguồn từ Github dễ dàng như: Heroku, Netlify… Việc deploy mã nguồn lên hosting thường làm theo cách thủ công: tải mã nguồn trên Github và up lên hosting qua FTP client. Hoặc sử dụng Git Version Control, tuy nhiên không phải nhà cung cấp hosting nào cũng hỗ trợ.
Ở đây tôi sẽ đưa ra giải pháp cho tất cả các share hosting đều có thể đồng bộ mã nguồn với Github nhanh chóng, với bất kì khi nào mã nguồn trên Github được chỉnh sửa thì nó sẽ đồng bộ ngay lập tức.
Bắt đầu thực hiện nhé.
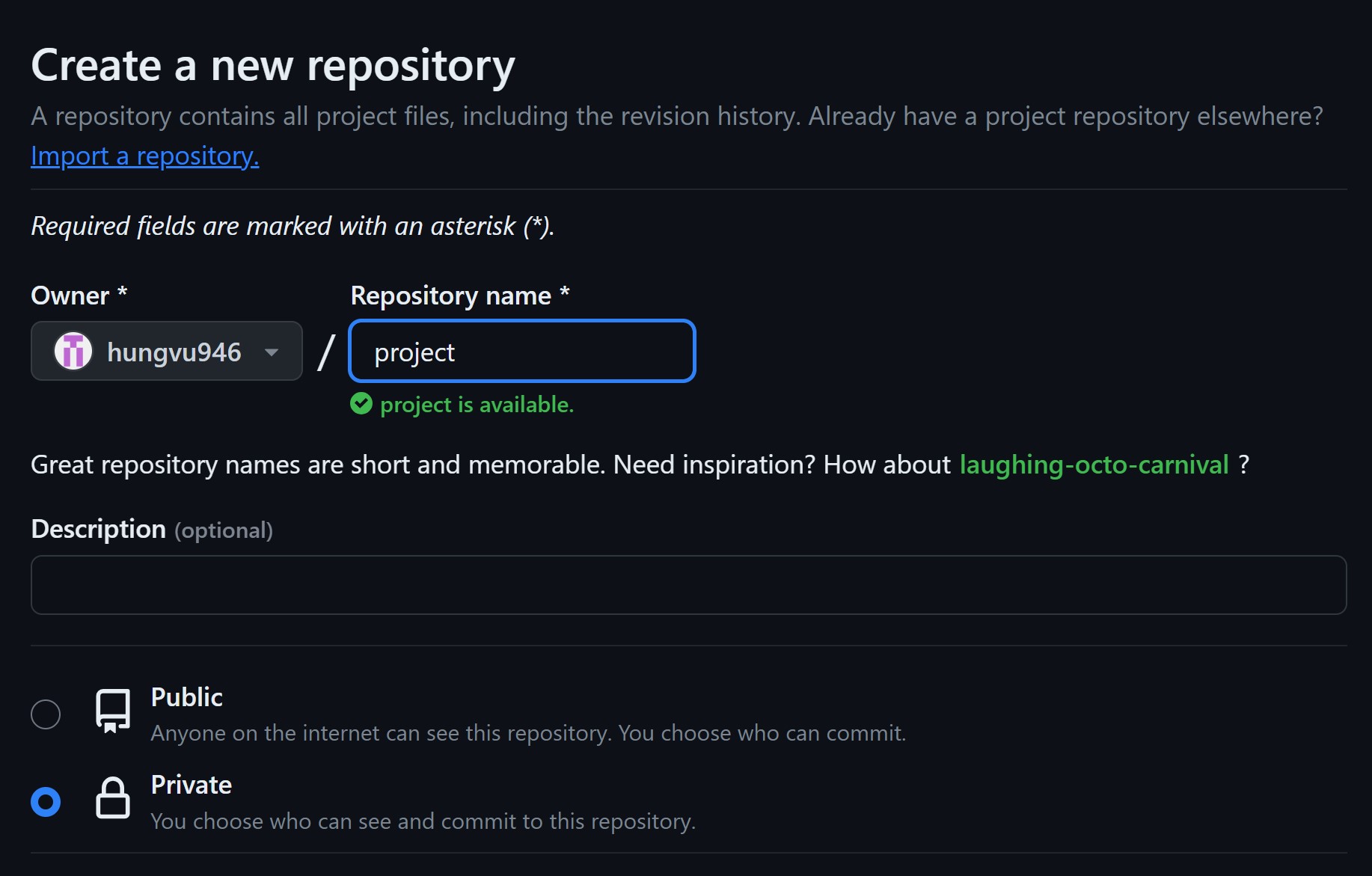
- Tạo một Repositories (private hoặc public) mới:

$config["git_url"] = 'https://github.com/hungvu946/project.git';- Tạo token để truy cập repo private:

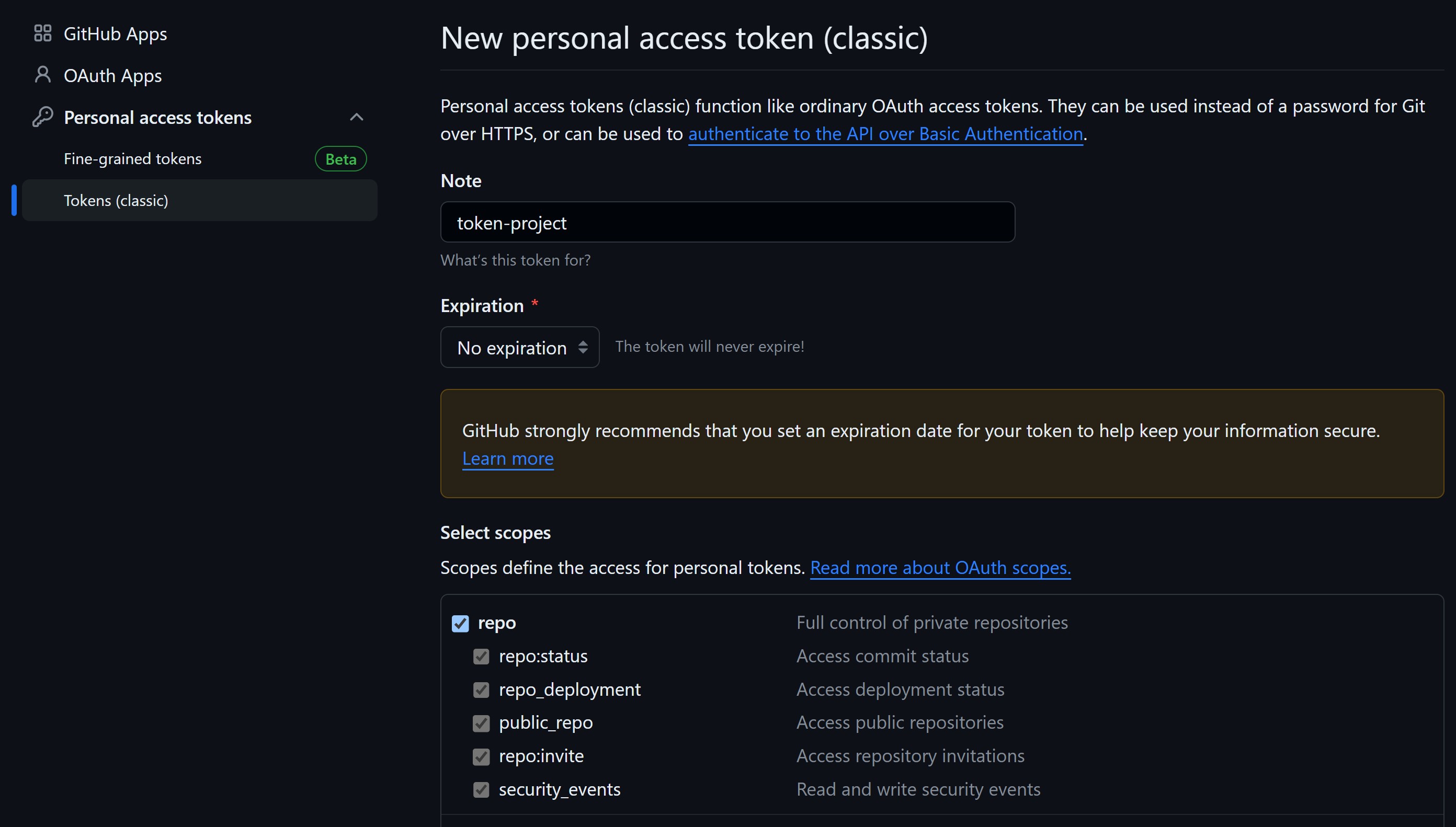
Nhớ tick vào repo - Full control of private repositories
$config["git_token"] = '<your-token>';- Cấu hình file
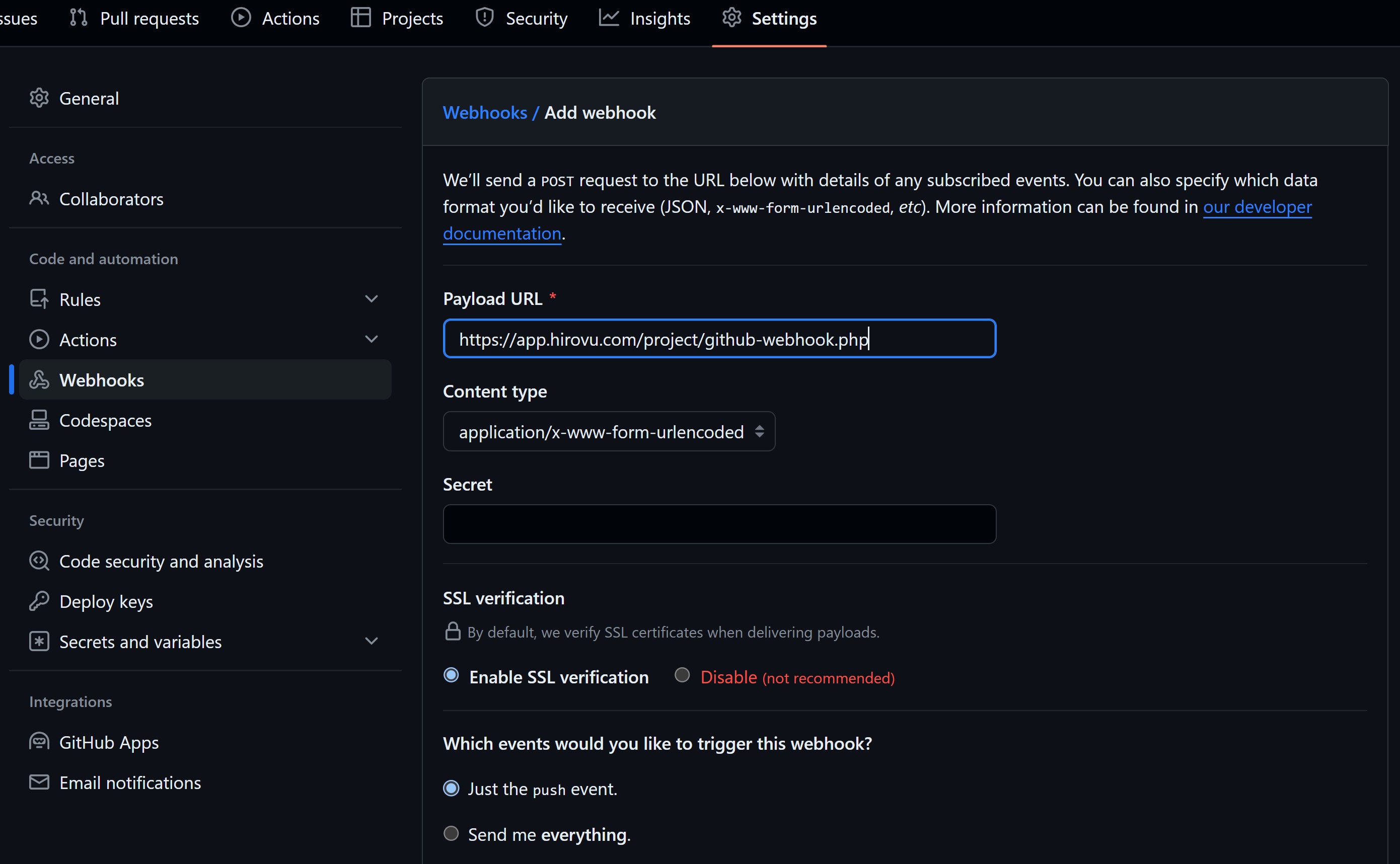
github-webhook.phptheo các tham số ở các bước trên và up lên hosting ở trong thư mục chứa mã nguồn cần đồng bộ. Có url webhook là:https://app.hirovu.com/project/github-webhook.php
<?php
#github-webhook.php
###
$config["git_url"] = 'https://github.com/hungvu946/project.git';
$config["git_token"] = '<your-token>'; // Áp dụng cho Private Repo, để trống nếu là Public Repo
$config["project_path"] = '~/public_html/app.hirovu.com/project';
###
$git_clone_url = ($config["git_token"]) ? str_replace("https://github.com/", "https://{$config["git_token"]}@github.com/", $config["git_url"]) : $config["git_url"];
if($_GET["initial"]){
if(file_exists('webhook.log')) die("remove `webhook.log` to initial");
if(!function_exists('shell_exec')) die("exec is disabled");
$output = shell_exec("git init . && git remote add origin {$git_clone_url}");
echo $output;
die;
}
if(!$_POST["payload"]) die('nothing.');
if(function_exists('shell_exec')) {
// Thực hiện pull hoặc các bước cập nhật tương ứng ở đây
// Ví dụ: chạy git pull
$output = shell_exec("cd {$config["project_path"]} && git pull origin main 2>&1");
} else {
$output = "exec is disabled";
}
file_put_contents('webhook.log', $output . "\n", FILE_APPEND);
?>
- Setting Webhooks cho Repository:

- Truy cập
https://your-domain.com/project/github-webhook.php?initial=trueđể kích hoạt đồng bộ - Tạo file mới trong repo
project/test.htmltrên Github hoặc tải Git Desktop để thử nghiệm thay đổi mã nguồn để hosting đồng bộ:

- File sẽ tự động được đồng bộ trên hosting. Truy cập
https://your-domain.com/project/test.htmlđể kiểm tra:

Giờ thì bạn có thể tải tất cả mã nguồn lên repo github. Làm việc và chỉnh sửa trên đó, mã nguồn sẽ tự động được cập nhật về hosting mà không cần sử dụng FTP client để upload thủ công như trước nữa.
Nguồn: HIRØ